picoのメニューの表示の仕方 その1の続きです。
カテゴリーの階層
┌カテゴリー1
│ ├記事1
│ ├記事2
│ └記事3
├カテゴリー2
│ │└記事4
│ └カテゴリー2-a
│ ├記事ア
│ └記事イ
└カテゴリー3
├記事5
├記事6
└記事7
という階層があったとする。このとき、カテゴリー2-aは、カテゴリー2のサブカテゴリーです。
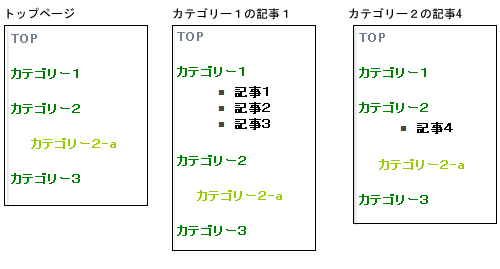
このときに、そのカテゴリーの記事が表示されているときだけ記事リストを表示させたい。つまり、カテゴリー1の記事1を読んでいるときには、
┌カテゴリー1
│ ├記事1
│ ├記事2
│ └記事3
├カテゴリー2
└カテゴリー3
カテゴリー2内の記事4を読んでいるときは、
┌カテゴリー1
├カテゴリー2
│ │└記事4
│ └カテゴリー2-a
└カテゴリー3
となるようにしたいです。
<{foreach item=category from=$block.categories}>
<dl>
<dt>
<a href=”<{$block.mod_url}>/<{$category.link}>”>
<{$category.title}>
</a>
</dt>
<{assign var=”content_in_array” value=FALSE}>
<{foreach item=content from=$category.contents}>
<{if $content.link == “index.php?content_id=`$smarty.get.content_id`” || $category.id == $smarty.get.cat_id}>
<{assign var=”content_in_array” value=TRUE}>
<{/if}>
<{/foreach}>
<{if $content_in_array == “TRUE”}>
<dd><ul>
<{foreach item=content from=$category.contents}>
<liindex.php?content_id=`$smarty.get.content_id`”}> open<{/if}>”><a href=”<{$block.mod_url}>/<{$content.link}>” title=”<{$block.lang_lastupdated}>:<{$content.created_time_formatted}>”><{$content.subject}></a></li>
<{/foreach}>
</ul></dd>
<{/if}>
</dl>
<{/foreach}>
テンプレートを上記のようにして、CSSは「その1」の記事と同様にしました。
すると、

と、なりました。しかし、ここで「カテゴリー2-a」について問題が。
左図のような表示になるのは、テンプレートの記述の仕方からいってすごく正しいことなのですが、カテゴリー2の記事である、「記事4」も表示されてたほうが、階層的にはわかりやすいのではないかなと思います。
というのが、例えば
会社案内
├ 会社概要
├ 沿革
└ 商品紹介
├ 商品A
└ 商品B (太線はカテゴリー)
となっていた場合、会社案内直属の「会社概要」「沿革」のページが消えてしまうと、「あれ?」って感じになるような気がするのです。
カテゴリー2-aの記事、「記事ア」を見たときに、下記のような表示になる方法を、その3で書いておこうと思います。いつになることやらですが・・・・・・。
┌カテゴリー1
├カテゴリー2
│ │└記事4
│ └カテゴリー2-a
│ ├記事ア
│ └記事イ
└カテゴリー3


コメントを残す