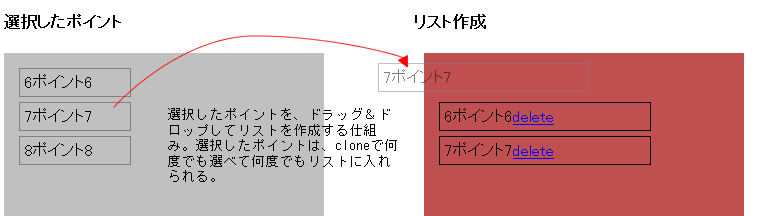
jQueryUIを使って、左の選択したポイントリストに羅列されたポイントを、右のリスト作成エリアにドラッグ&ドロップで移動させて、オリジナルのリストを作るというものを作成中。左から選択したポイントは、コピーして(clone)何度でもリストに追加することができる。
文字ではうまく書けないので、下図参照です。
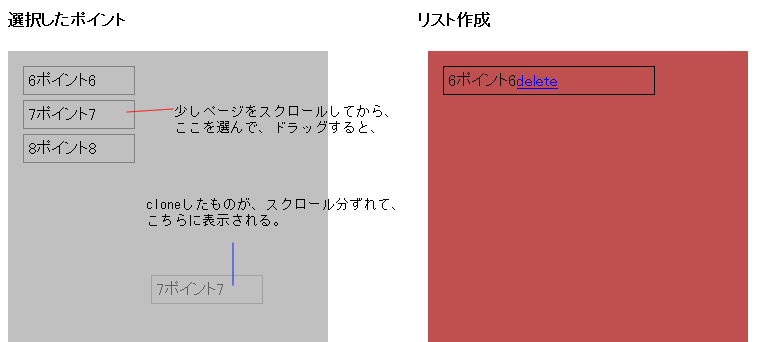
この動きはなんとかできたのだけど、ページ表示後、スクロールとかをするとスクロールした分だけ移動させるポイントの枠がずれる。
つまり、ドラッグするときに対象のポイントの枠がマウスにくっつくように動かなくちゃならないのに、スクロールした分だけ下に表示されて動くというなんだか、気持ち悪い動き。うまく説明できないので下図参照です。
動かす対象は、position:absoluteじゃないといけないとかいう記事を見て、訂正してみたけど、出来なかった。
むしろ、動かす対象がいる場所。つまり、図では灰色のエリアのstyleにpositon:relativeを入れてやると、治りました。
これで結構悩みましたので、メモメモです。



コメントを残す