いろいろと参考にさせていただいて、自分なりに作ってみたのです。
やりたいことは
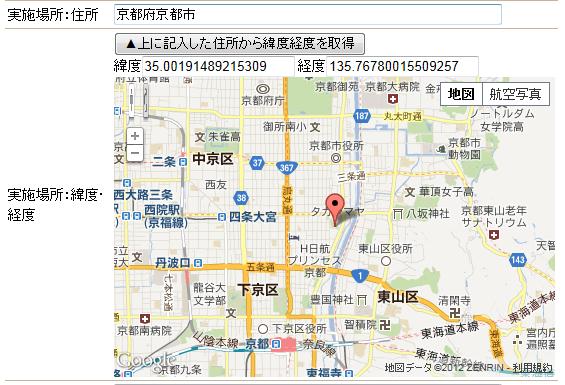
1.「住所」に住所が入っている場合、「▲上に記入した住所から緯度経度を取得」をクリックすると、その緯度と経度が自動的に入って、マーカーもその地点にうつる。
2.マーカーの場所が違う場合は、地図を直接クリックする。クリックした場所の緯度と経度が入る。マーカーと地図の中心点もそこに移る。
3.編集の場合は、前のときに入れた緯度と経度の場所が地図に表示される。そして、1や2を行うことができる。
javascript(※新規登録と編集と兼ねているので、編集用フォームに「値があったら」の処理も入ってます)
[javascript]
<!– google map –>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0px; padding: 0px }
#map { height: 300px }
</style>
<script src="http://maps.google.com/maps/api/js?v=3&sensor=false"
type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
//<![CDATA[
var map;
var geo;
// 初期化。bodyのonloadでinit()を指定することで呼び出してます
function init() {
//初期値(●●で出てくる場所)
var centerlat = XXXXX;
var centerlng = XXXXX;//初期値にしたい緯度と経度を入れてね
//latとlonにデータが入っていたら、それを中心地にする
if(document.getElementById("lat").value && document.getElementById("lon").value){
centerlat = document.getElementById("lat").value;
centerlng = document.getElementById("lon").value;
}
// Google Mapで利用する初期設定用の変数
var latlng = new google.maps.LatLng(centerlat, centerlng);
var opts = {
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: latlng
};
// getElementById("map")の"map"は、body内の<div id="map">より
map = new google.maps.Map(document.getElementById("map"), opts);
// Markerの初期設定
var markerOpts = {
position: latlng,
map: map,
title: "marker test"
};
// 直前で作成したMarkerOptionsを利用してMarkerを作成
var marker = new google.maps.Marker(markerOpts);
google.maps.event.addListener(map, ‘click’, mylistener);
}
//住所から緯度経度を取得
function buttonpress() {
// ジオコードリクエストを送信するGeocoderの作成
geo = new google.maps.Geocoder();
// GeocoderRequest
var req = {
address: document.getElementById("address").value,
};
geo.geocode(req, geoResultCallback);
}
//取得した緯度と経度をフォームに放り込む
function geoResultCallback(result, status) {
if (status != google.maps.GeocoderStatus.OK) {
alert(status);
return;
}
var latlng = result[0].geometry.location;
map.setCenter(latlng);
var marker = new google.maps.Marker({position:latlng, map:map, title:latlng.toString(), draggable:true});
google.maps.event.addListener(marker, ‘dragend’, function(event){
marker.setTitle(event.latLng.toString());
});
document.getElementById("lat").value = latlng.lat();
document.getElementById("lon").value = latlng.lng();
}
function mylistener(event) {
var clicklat = event.latLng.lat();
var clicklng = event.latLng.lng();
var latlng = new google.maps.LatLng(clicklat, clicklng);
var opts = {
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: latlng
};
document.getElementById("lat").value = clicklat;
document.getElementById("lon").value = clicklng;
// getElementById("map")の"map"は、body内の<div id="map">より
map = new google.maps.Map(document.getElementById("map"), opts);
google.maps.event.addListener(map, ‘click’, mylistener);
// clickした場所へマーカーを
var markerOpts2 = {
position: new google.maps.LatLng(clicklat, clicklng),
map: map,
title: "marker click"
};
var marker2 = new google.maps.Marker(markerOpts2);
}
//]]>
</script>
[/javascript]
管理画面側(タグはかなり省略しました)
[html]
住所:<br />
<input type="text" name="address" id="address" value=""size="60" onsubmit="buttonpress()" /><br />
緯度・経度:<br />
<input type="button" onclick="buttonpress()" value="▲上に記入した住所から緯度経度を取得" /><br />
緯度<input type="text" name="lat" id="lat" value="" size="20"/>
経度<input type="text" name="lon" id="lon" value="" size="20"/>
<div id="map"></div>
[/html]
で、一応なんとなく動いているんだけど、一度地図をクリックしたあとに「▲上に記入した住所から緯度経度を取得」で地点を変更した場合に、一度地図をクリックしたときについたマーカーが消えない。
スクリプトも自分なりになんとなく切り貼りして作ったから、一からちゃんと読んでみようと思う。